Levis // CMS & Design System
Design System
The goal was to create and maintain a design system that felt familied. We wanted to create a system across all platforms that was fluid and honored the platform that we were designing for. We maintained colors and fonts across all platforms and created modules, interactions and pages that were specific to the platform and audience.
We worked closely with engineering to document and update existing or new patterns/elements and pages. We had a comprehensive system that not only accounted for elements but also cms modules, examples, motion, etc.
Here are some examples of those different use cases across the different platforms.
Platforms
Desktop
Mobile Web
App
In Store Devices
Tailor Shop Terminal
Store Associate Ipad
POS System
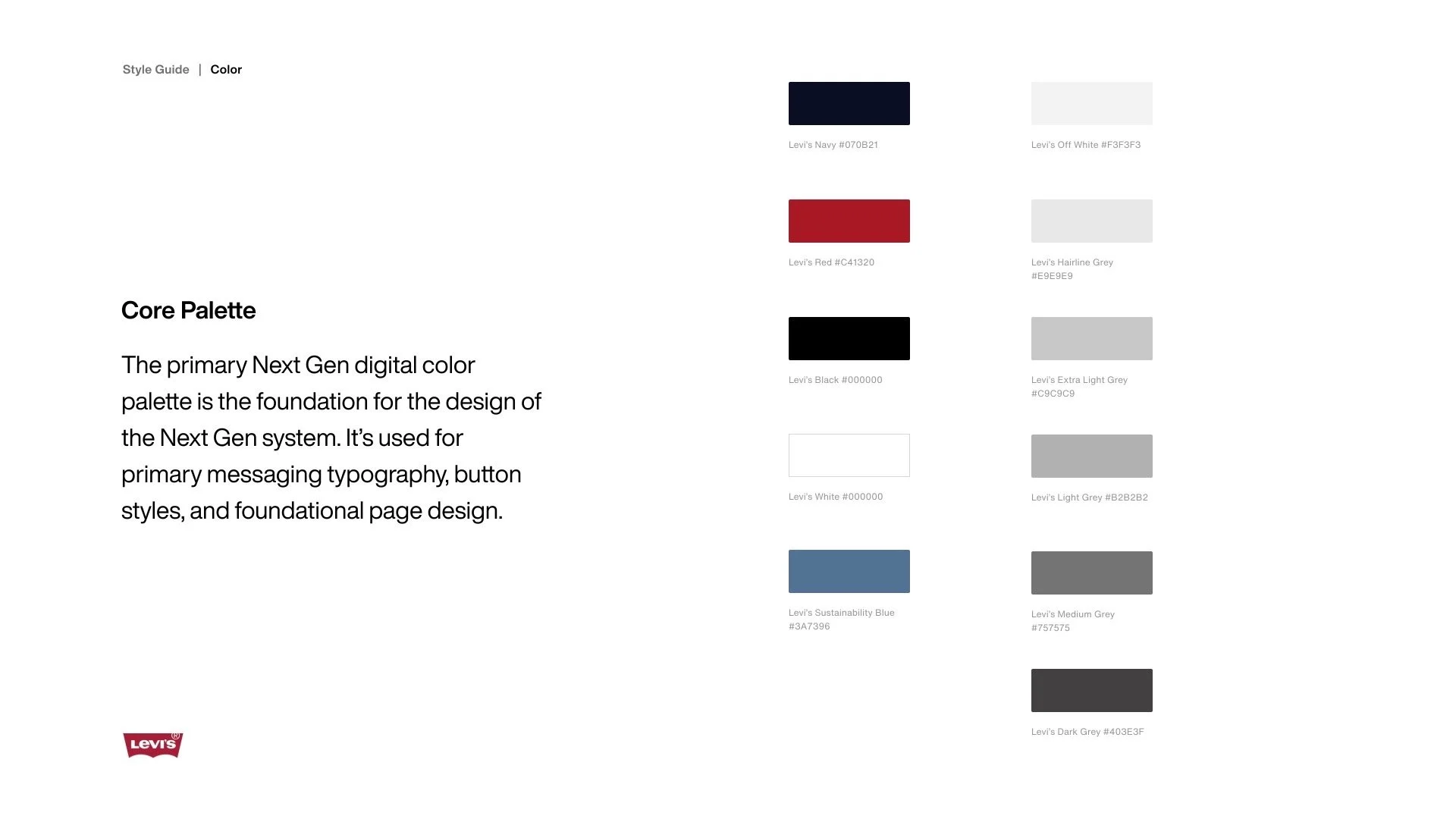
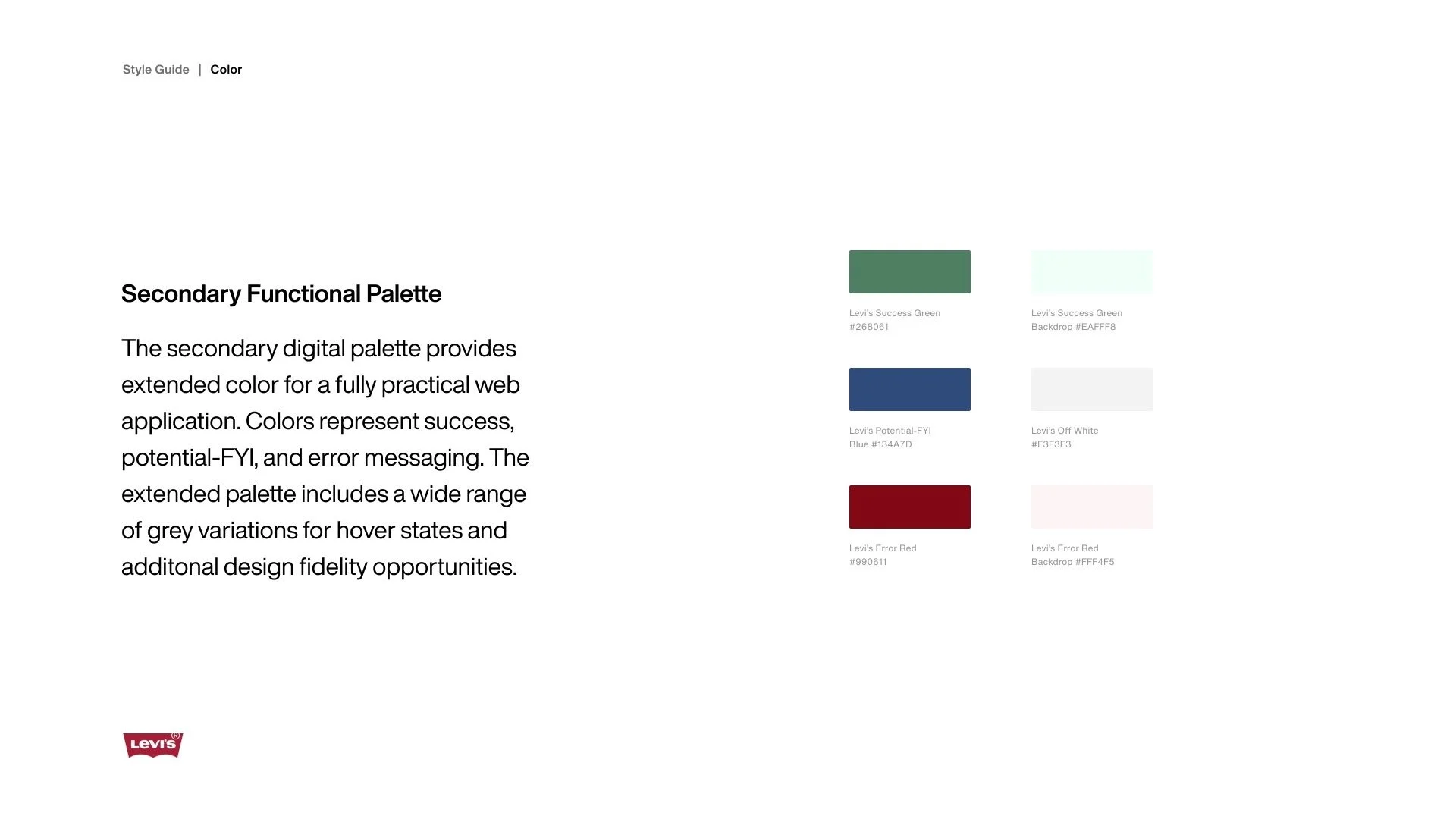
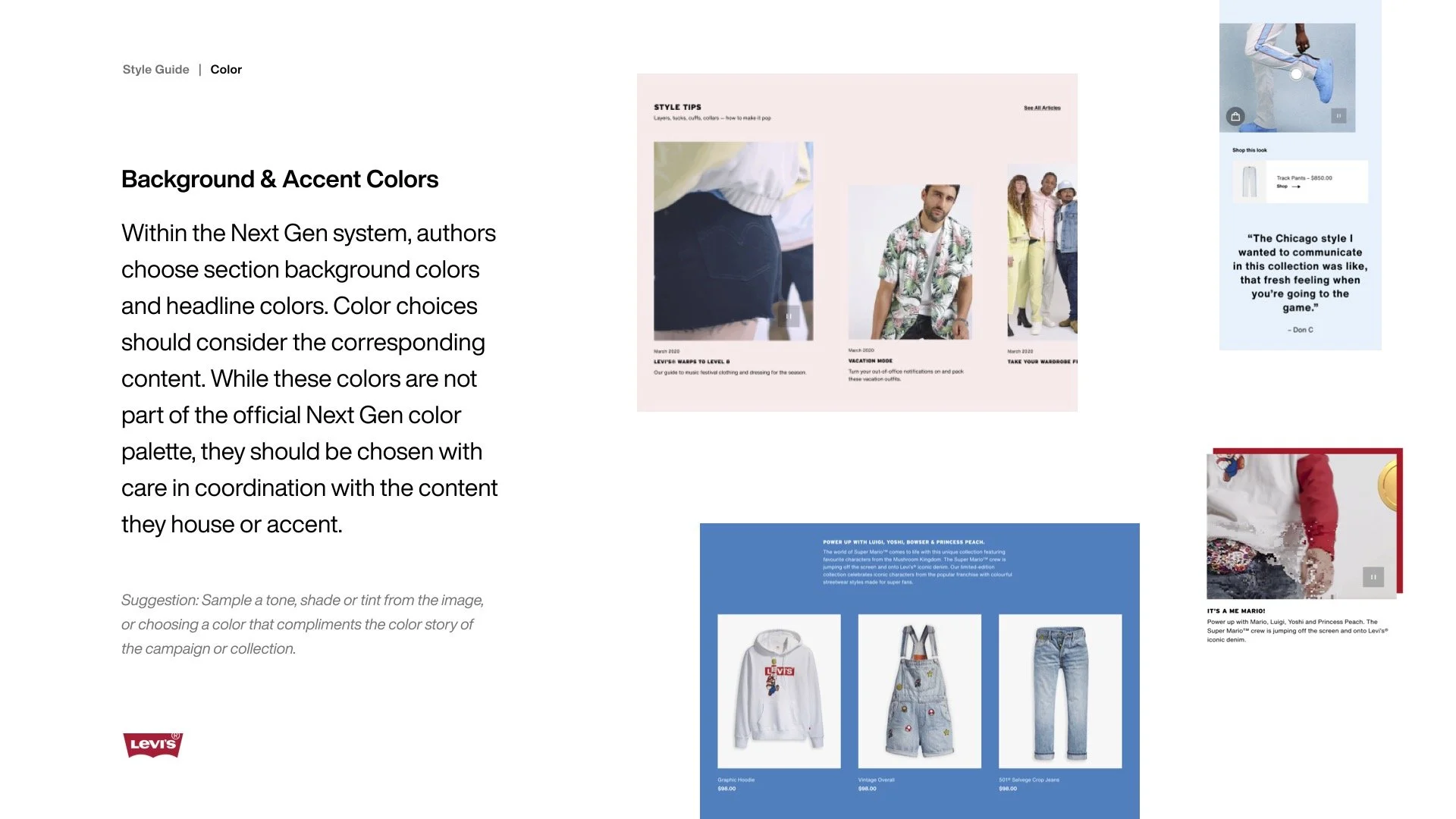
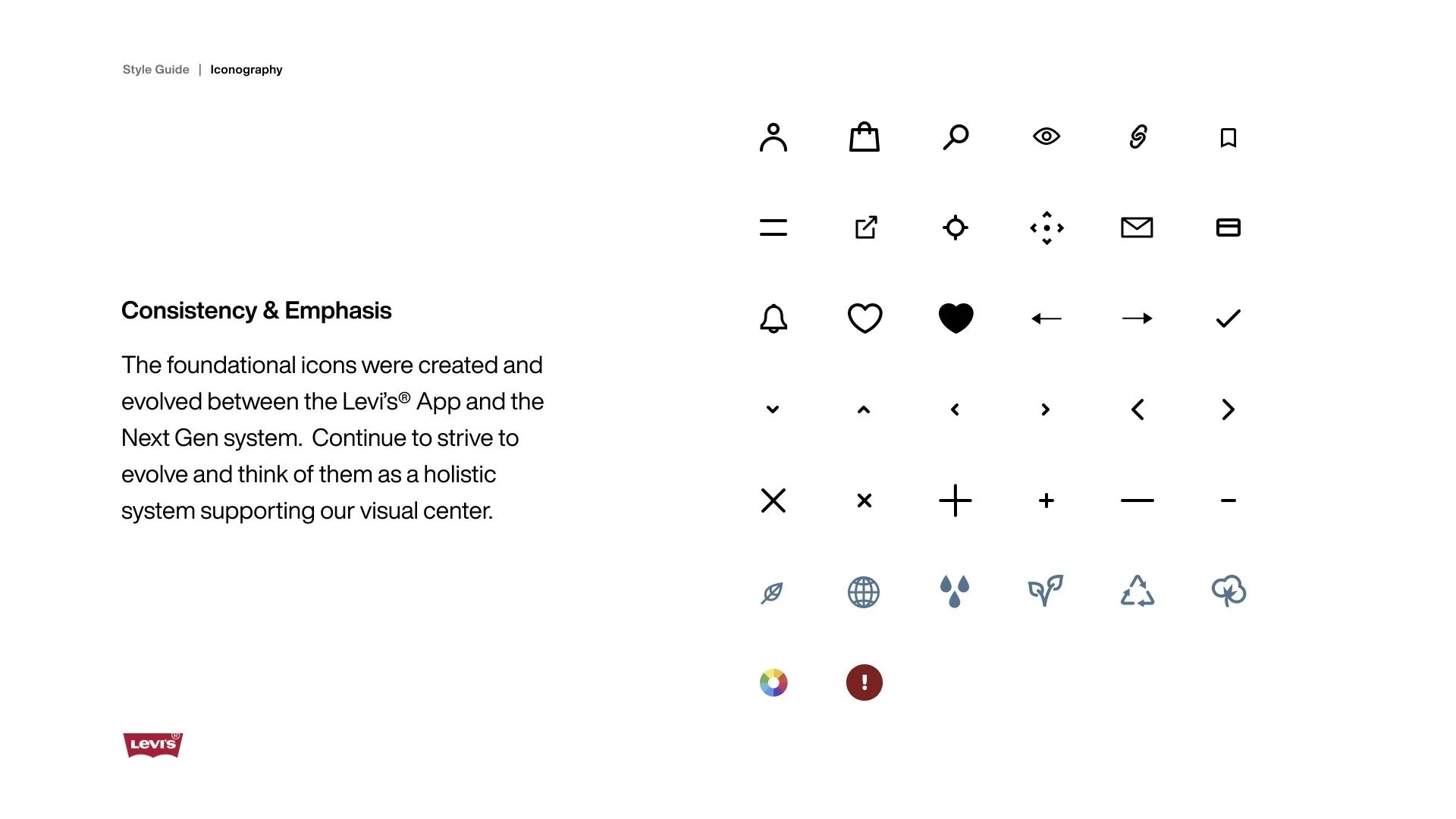
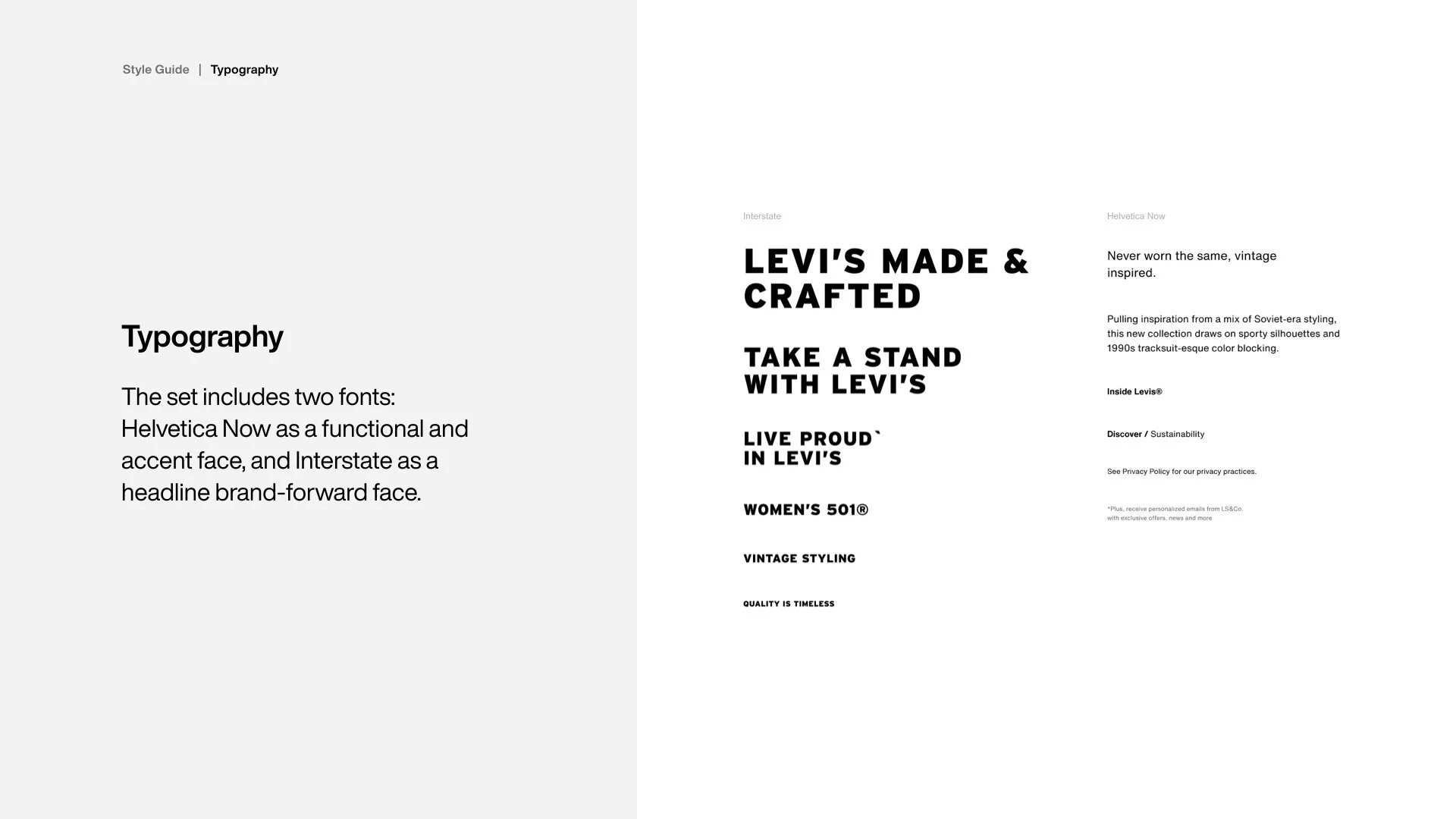
The Basics
Here is a selection of some of the Levis styleguide basics
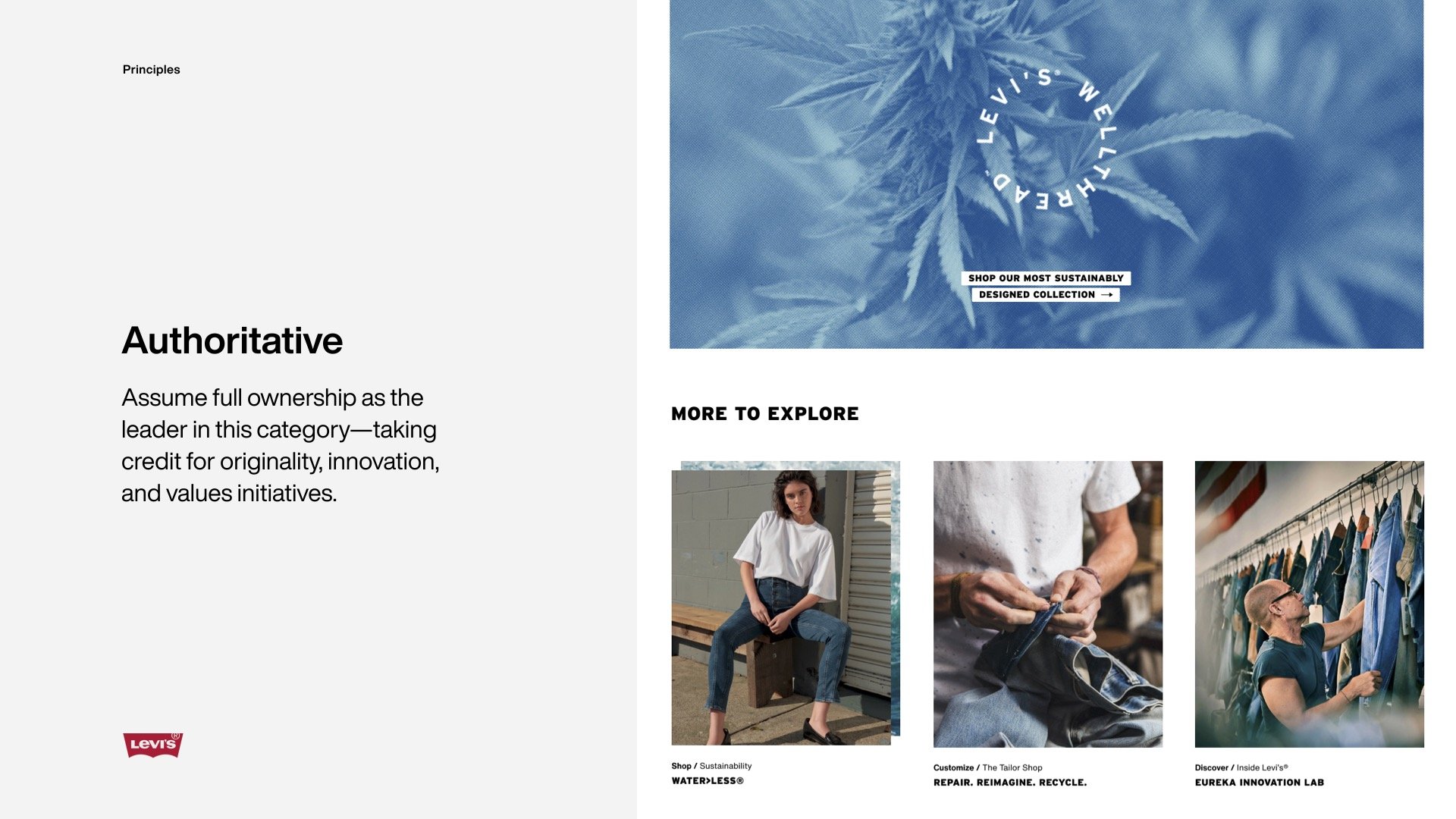
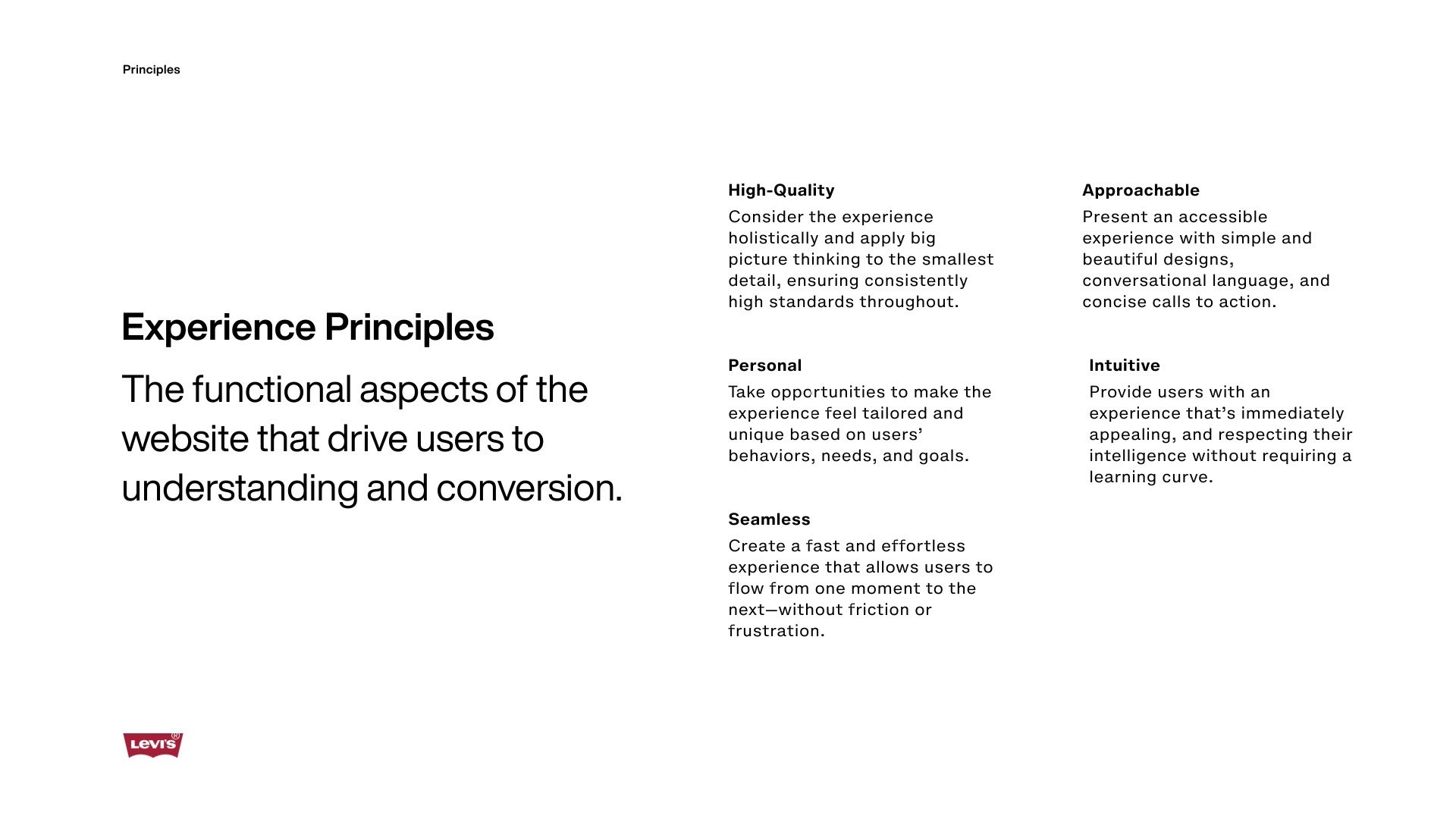
Brand & Experience Principles
Our design system was created based on a set of Experience and Brand principles.
They are the foundation of the system—proof of the relationship between the Levi’s brand and the approach to design and should be used to guide its continued evolution.
Voice & Tone
Clear, confident writing should be consistent across products, collections and initiatives, and should include a little elbow room for writers to bring the culture at large to bear.
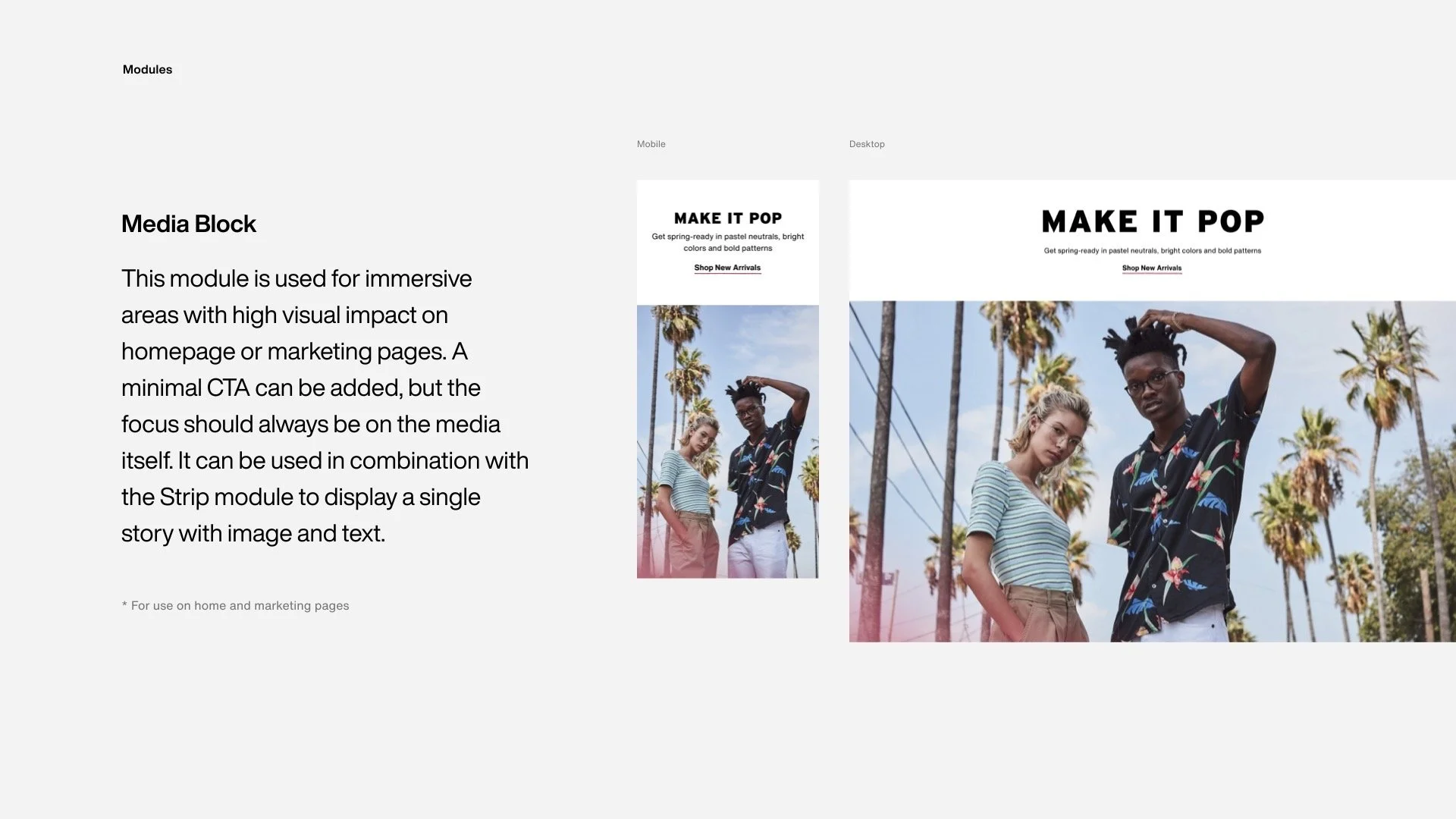
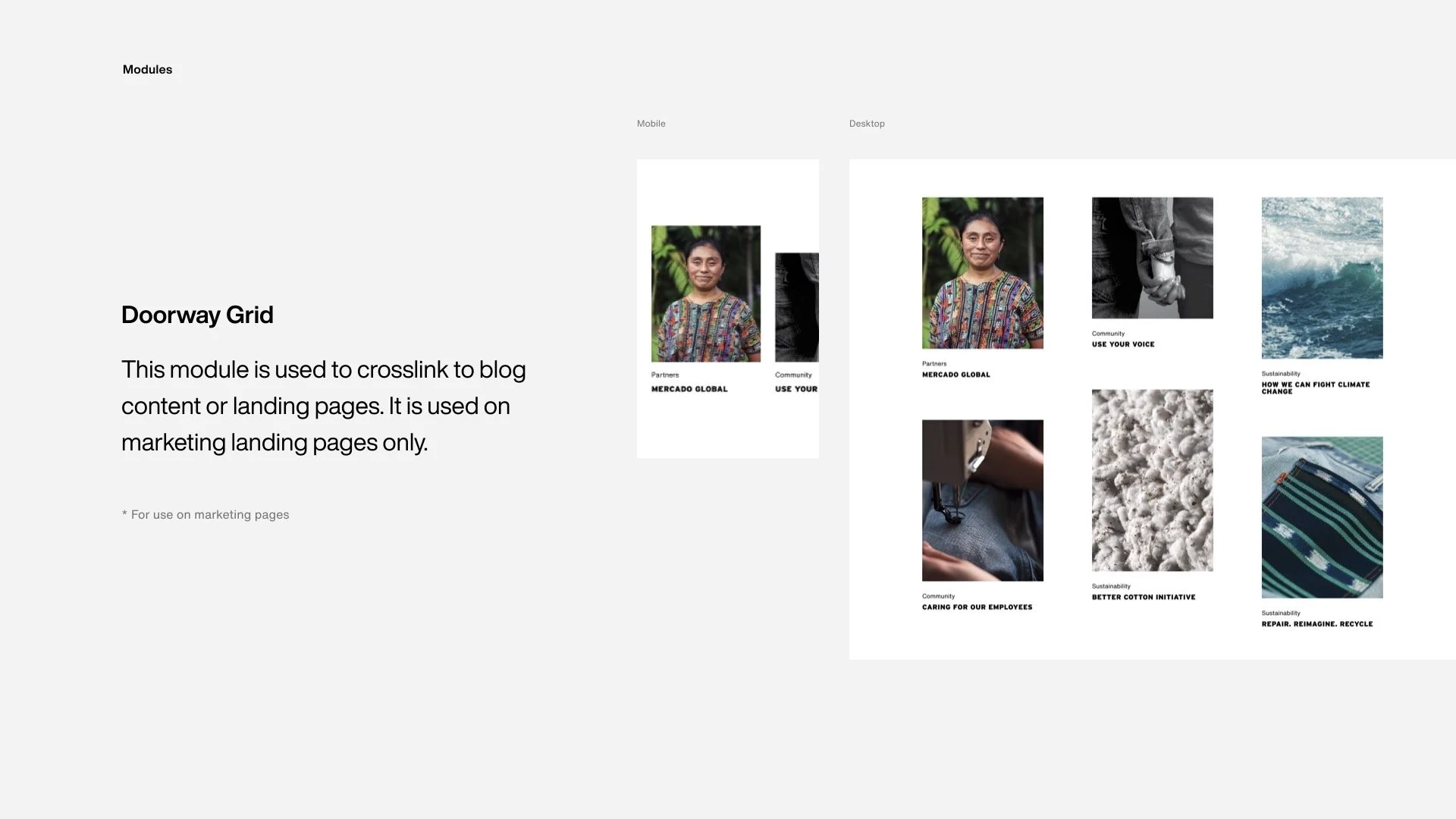
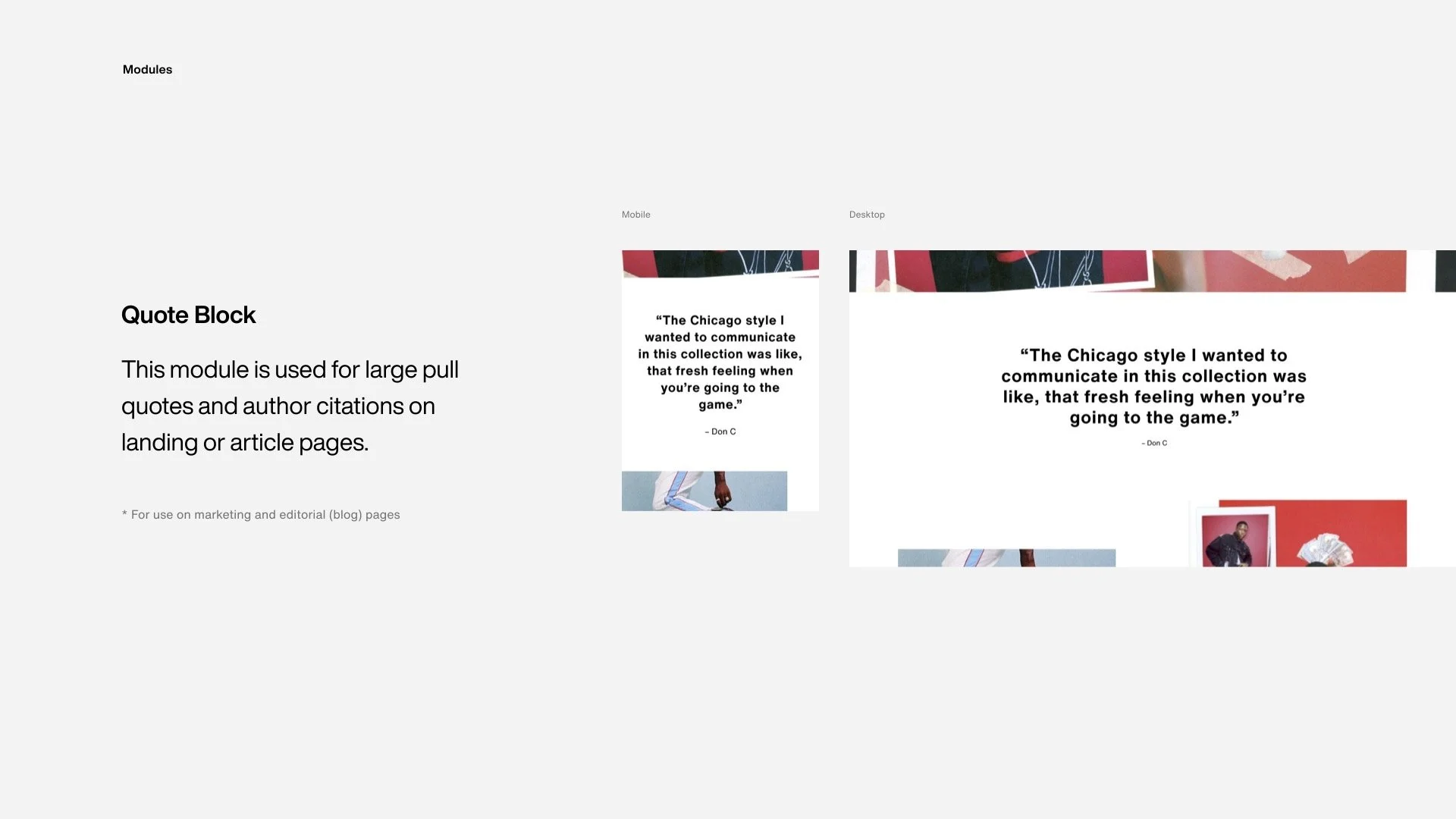
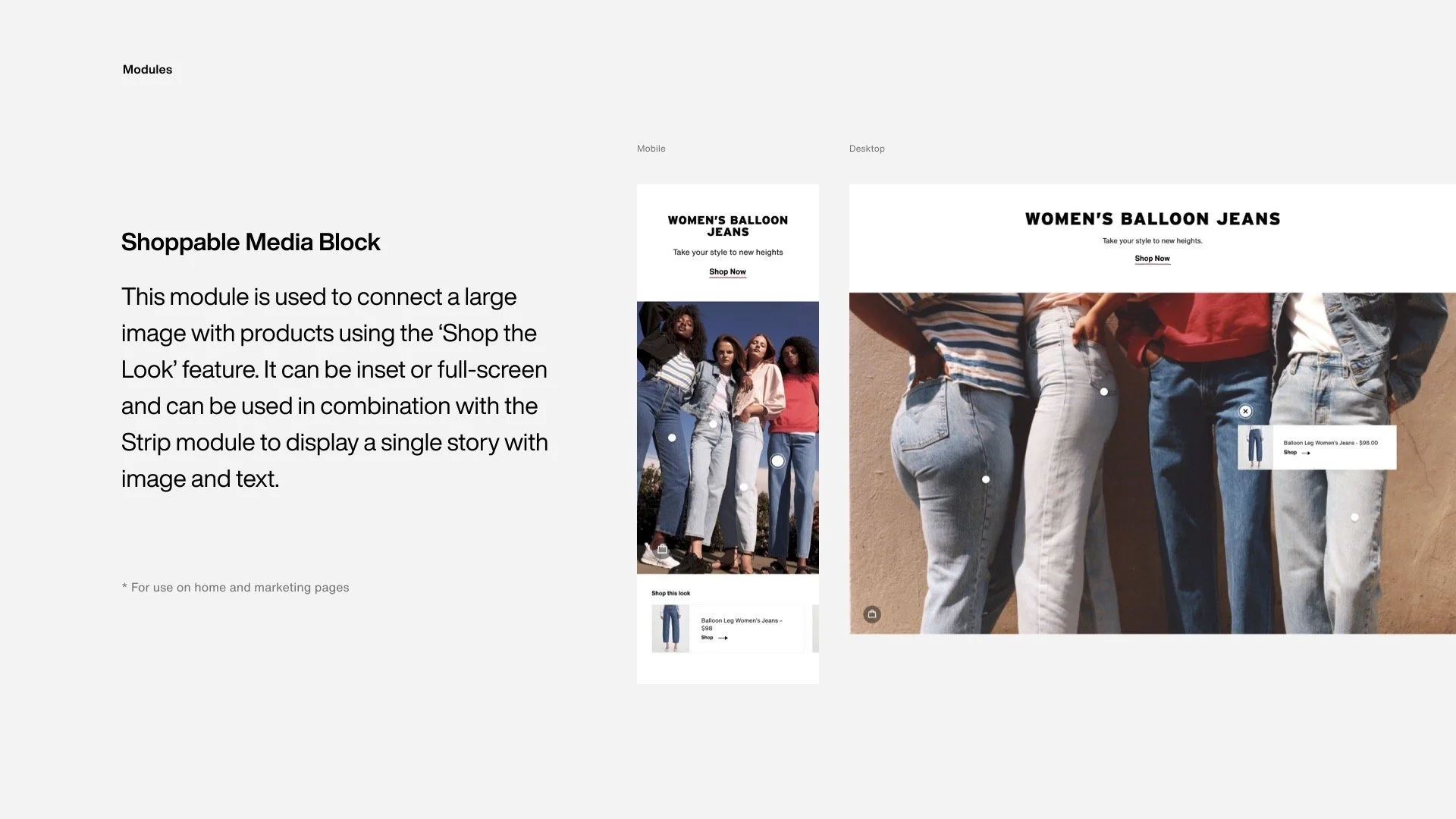
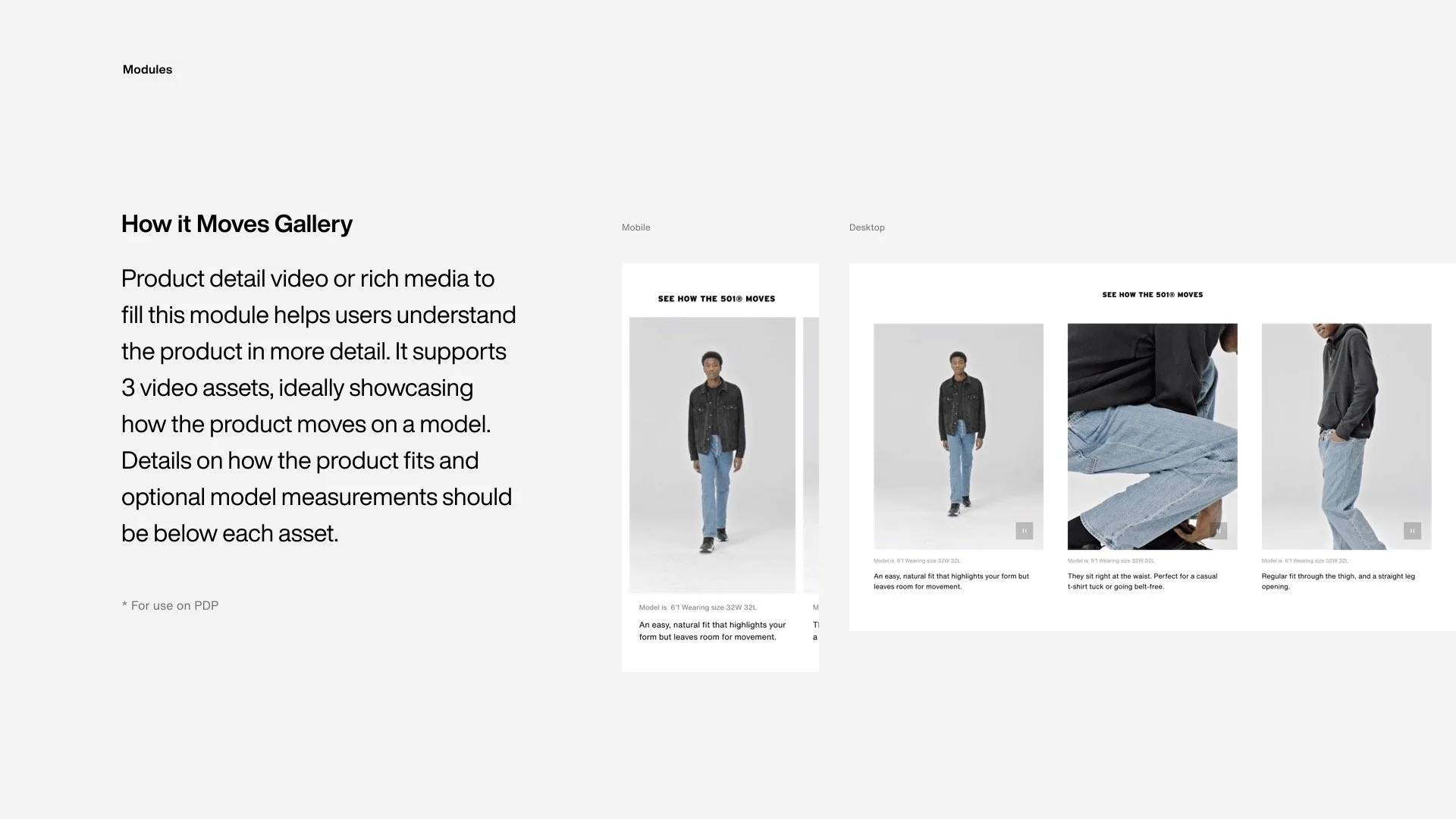
CMS & Module Design
We made the transition from hard coded pages to a CMS. This allowed us flexibility to make changes more easily as well as create a suite of modules that served the marketing as well as commerce.